Page 79 - informatyka 8
P. 79
Krok po kroku
Aby przygotować strukturę strony internetowej w języku HTML:
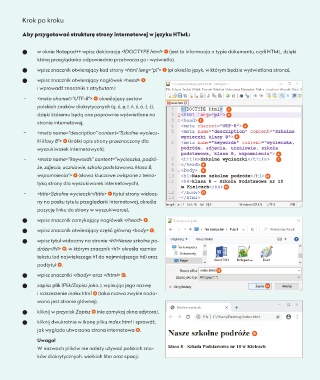
O O w oknie Notepad++ wpisz deklarację <!DOCTYPE html> 1 (jest to informacja o typie dokumentu, czyli HTML, dzięki
której przeglądarka odpowiednio przetwarza go i wyświetla),
O O wpisz znacznik otwierający kod strony <html lang=”pl”> 2 (pl określa język, w którym będzie wyświetlana strona),
O O wpisz znacznik otwierający nagłówek <head> 3
i wprowadź znaczniki z atrybutami:
− <meta charset=”UTF-8”> 4 określający zestaw
polskich znaków diakrytycznych (ą, ć, ę, ł, ń, ś, ó, ź, ż),
1
dzięki któremu będą one poprawnie wyświetlane na 2
stronie internetowej, 3
4
− <meta name=”description” content=”Szkolne wyciecz-
5
ki klasy 8”> 5 (krótki opis strony przeznaczony dla
wyszukiwarek internetowych),
6
− <meta name=”keywords” content=”wycieczka, podró- 7
że, zdjęcia, uczniowie, szkoła podstawowa, klasa 8, 8
9
wspomnienia”> 6 (słowa kluczowe związane z tema- 10
tyką strony dla wyszukiwarek internetowych),
11
− <title>Szkolne wycieczki</title> 7 (tytuł strony widocz- 12
ny na pasku tytułu przeglądarki internetowej, określa
pozycję linku do strony w wyszukiwarce),
O O wpisz znacznik zamykający nagłówek </head> 8 ,
O O wpisz znacznik otwierający część główną <body> 9 ,
O O wpisz tytuł widoczny na stronie <h1>Nasze szkolne po-
dróże</h1> 10 , w którym znacznik <h1> określa rozmiar
tekstu (od największego h1 do najmniejszego h6) oraz
podtytuł 11 ,
13
O O wpisz znaczniki </body> oraz </html> 12 ,
O O zapisz plik (Plik/Zapisz jako..), wpisując jego nazwę 14
i rozszerzenie index.html 13 (taka nazwa zwykle nada-
wana jest stronie głównej),
O O kliknij w przycisk Zapisz 14 (nie zamykaj okna edytora),
O O kliknij dwukrotnie w ikonę pliku index.html i sprawdź,
jak wygląda utworzona strona internetowa 15 .
15
Uwaga!
W nazwach plików nie należy używać polskich zna-
ków diakrytycznych, wielkich liter oraz spacji.
77